如何使用Modelo在您的网站上嵌入全景图像 - 文章专栏 - 模袋云
随着Modelo的不断成长和发展,我们继续为新发布的全景功能添加更多功能。在这篇文章中,我们将重点放在生成“全景可共享链接”,与模型的可共享链接相同的概念,以及在您的网站上嵌入全景图像。
首先,让我们深入了解如何生成全景可共享链接。K.当您觉得您的模型或全景图像已准备好共享时,您可以轻松地生成一个链接,然后通过电子邮件或消息将其发送给其他项目协作者。了解如何生成全景可共享的链接如下:
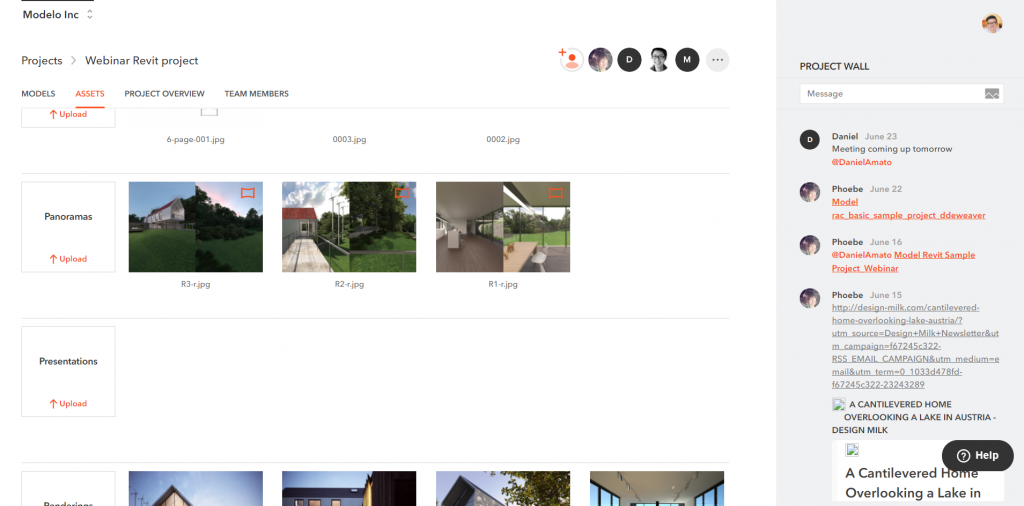
第1步:转到您上传全景图像的项目资源文件夹。(不确定如何上传全景?看看这个

步骤2:将鼠标悬停在其中一个全景图像上,您将看到一个“共享”按钮
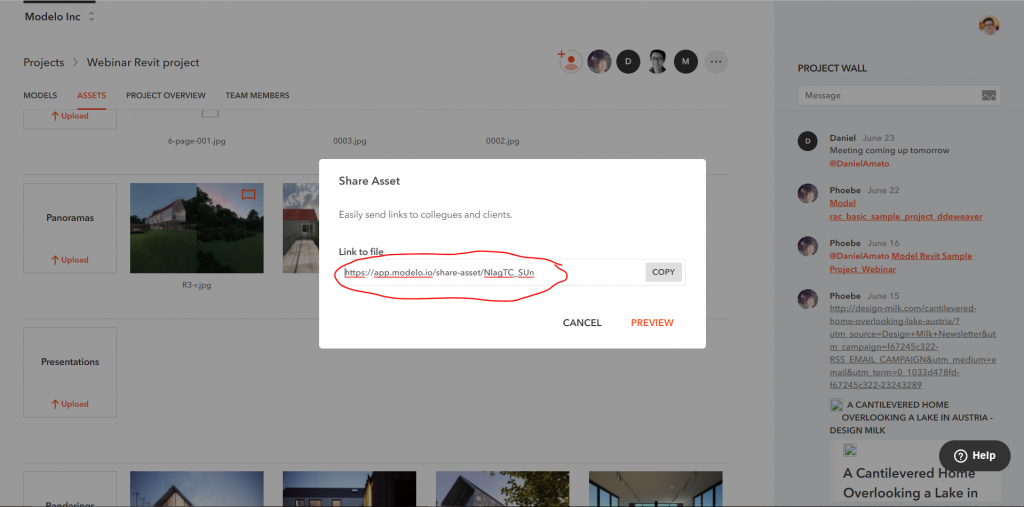
步骤3:单击“共享”按钮,您将在弹出窗口中看到“可共享”链接。

下面是
步骤1:转到模型页面,打开嵌入对话框,然后复制嵌入代码。
步骤2:现在让我们深入了解一下这个嵌入代码,因为它由几个部分组成。iFrame的主要概念基本上是在另一个网站中放置一个迷你Web浏览器窗口。正如您从下面看到的,“ iframe SRC=”后面的URL就是这个链接所指的地方。现在,如果我们将此链接替换为O的可共享链接你的全景,然后它将显示全景而不是3D模型。此外,您还可以更改其他几个参数,如宽度(通常您希望设置为100%,以便响应设备的尺寸)、高度、型号名称和作者。
<;DIV类=' modelo-wrapper '>;<;IFRAME SRC=“https://app.modelo.io/embedded/r5icjgdnm5?viewport=false&autoplay=false”宽度=“640”高度=360FrameBorder=“ 0 ”MozAllowFullScreen WebKitAllowFullScreen Allow全屏>;<;/IFrame>;<;p style=font-size:13px;字体粗细:粗体;边距:10px 10px 10px 0;颜色:#666666;>;Revit样例项目_网络研讨会<;span style=“ font-weight:normal;”>;通过<;/span>;菲比张<;a href=http://www.modelo.io?utm_source=embed&utm_medium=embedfooter&;utm_campaign=model%20embed%20f.奥特target=“_空白”style=display:inline-block;左边距:6px;填充-左:8px;左边框:1px实线#e2e2e2;颜色:#E8776F;游标:指针;文本修饰:无;>;莫德罗»<;/a>;<;/p>;<;/DIV>;
步骤3:将嵌入URL替换为全景可共享链接,并调整其他参数。下面是最终的外观(请尝试C在下面的窗口上舔和拖动你的鼠标),最重要的是玩得开心!
旋转全景并单击橙色热点以显示指导教程MODELO»



